V2EX › 前端开发
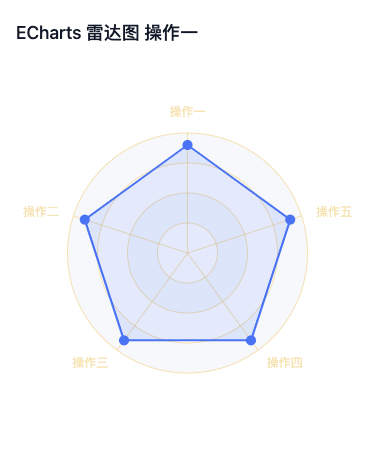
## 如何用 AntV G2 打造炫酷的雷达图?
ScriptEcho · ScriptEcho.ai · 2024-05-16 11:45:38 +08:00 · 675 次点击这是一个创建于 592 天前的主题,其中的信息可能已经有所发展或是发生改变。

本文由ScriptEcho平台提供技术支持
项目地址:传送门
G2Plot 雷达图实战:打造交互式数据可视化
应用场景
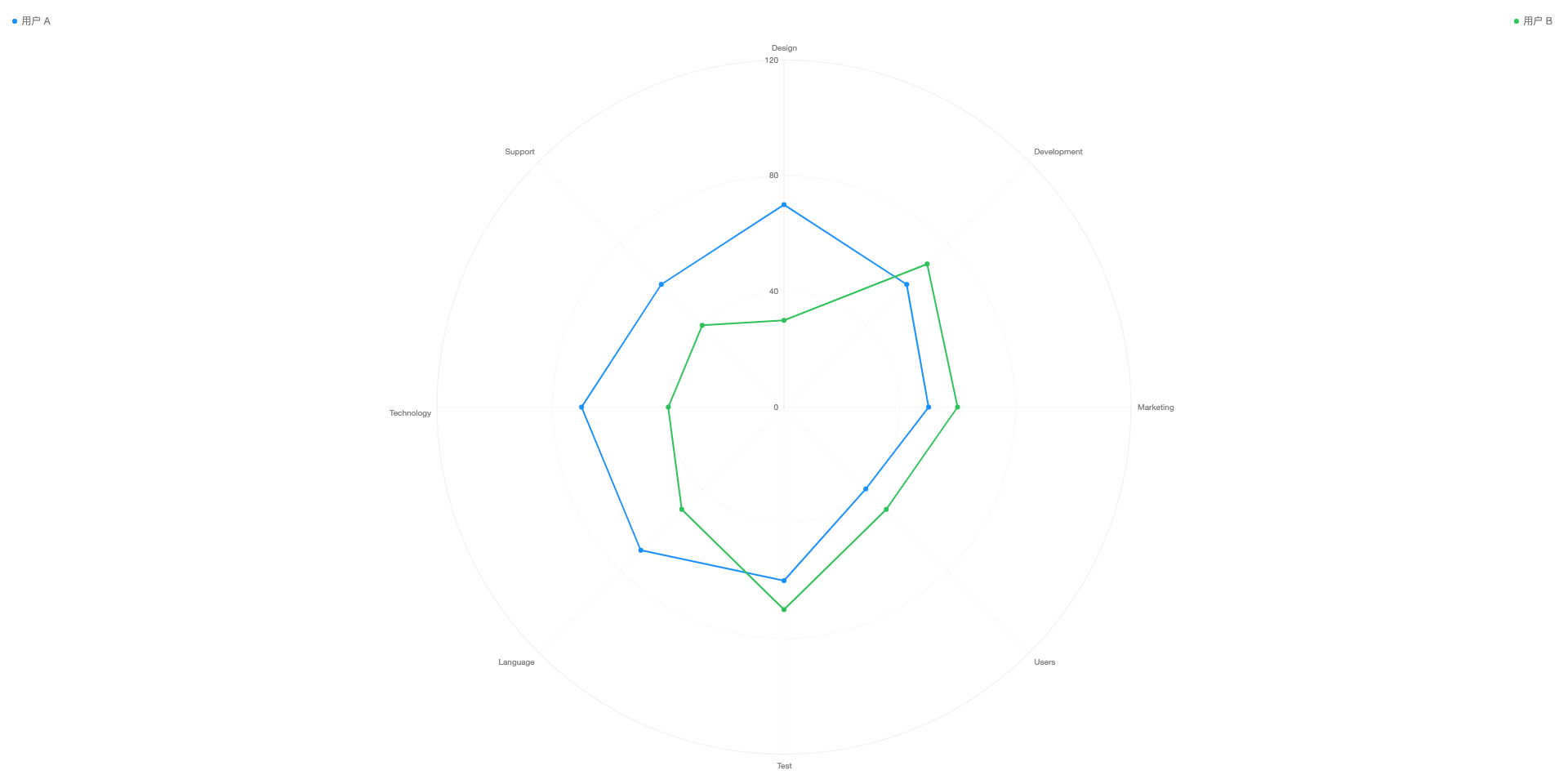
雷达图是一种多变量数据可视化图表,适用于展示多个维度的数据,并比较不同数据点之间的差异。它广泛应用于市场营销、产品比较、绩效评估等领域。
代码基本功能
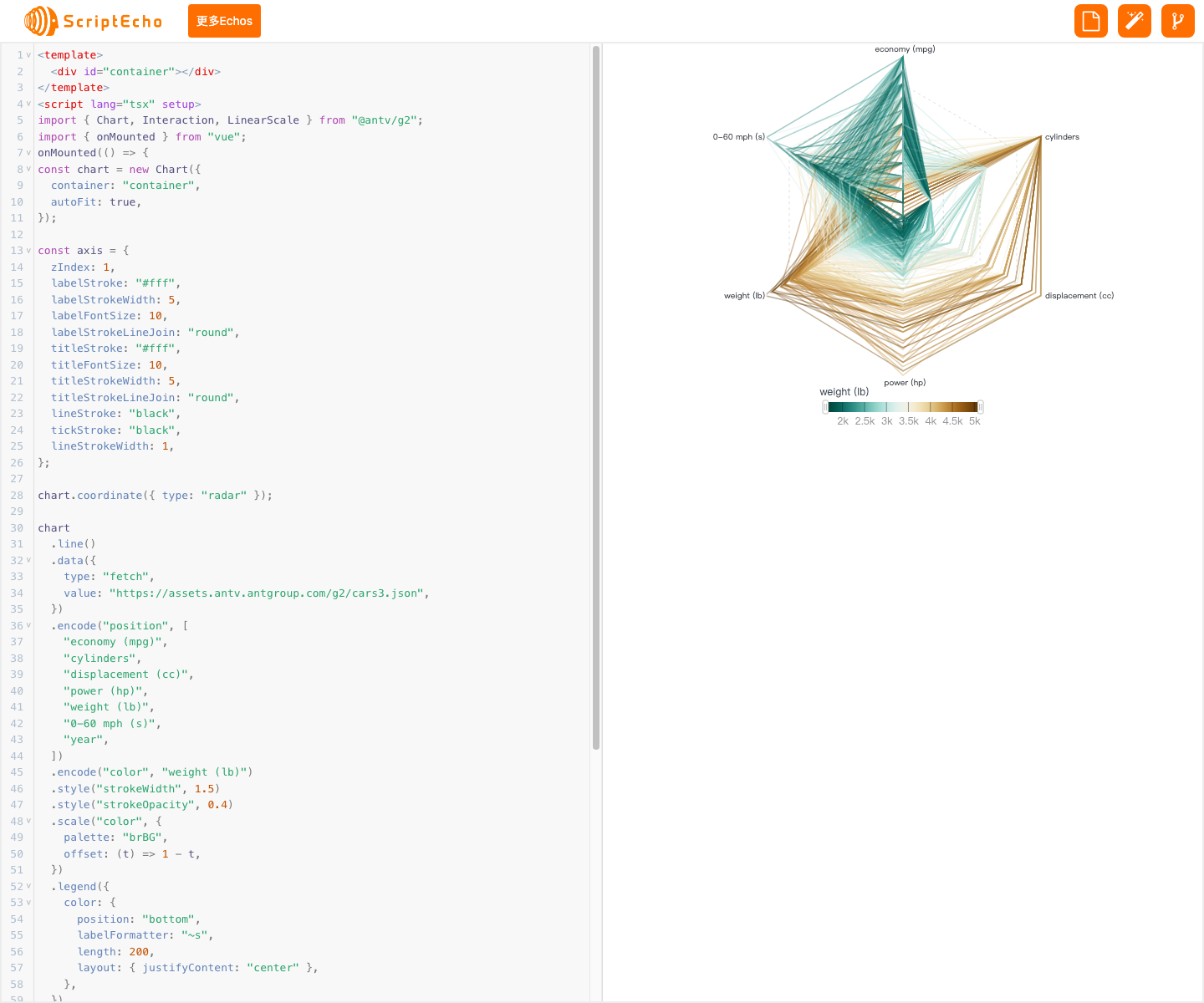
此代码段使用 G2Plot 库创建了一个交互式雷达图,展示了汽车相关数据的多个维度,包括经济性、汽缸数、排量、功率、重量、0-60 mph 加速时间和年份。用户可以通过悬停交互式工具提示来查看每个维度的数据值。
功能实现步骤及关键代码分析
1. 创建图表对象
const chart = new Chart({
container: "container",
autoFit: true,
});
Chart类初始化图表对象,container指定图表容器,autoFit启用自动调整图表大小。
2. 配置坐标系
chart.coordinate({ type: "radar" });
- 设置雷达图坐标系。
3. 添加数据
chart
.line()
.data({
type: "fetch",
value: "https://assets.antv.antgroup.com/g2/cars3.json",
})
.encode("position", [
"economy (mpg)",
"cylinders",
"displacement (cc)",
"power (hp)",
"weight (lb)",
"0-60 mph (s)",
"year",
]);
- 从远程 JSON 文件加载数据,并指定维度数据作为雷达图的位置。
4. 添加颜色映射
.encode("color", "weight (lb)")
.scale("color", {
palette: "brBG",
offset: (t) => 1 - t,
});
- 根据
weight (lb)数据对雷达图线条进行颜色编码,并使用brBG调色板。
5. 添加图例
.legend({
color: {
position: "bottom",
labelFormatter: "~s",
length: 200,
layout: { justifyContent: "center" },
},
});
- 添加颜色图例,并设置其位置、标签格式化器、长度和布局。
6. 设置轴样式
.axis("position", axis)
.axis("position1", axis)
.axis("position2", axis)
.axis("position3", axis)
.axis("position4", axis)
.axis("position5", axis)
.axis("position6", axis)
.axis("position7", axis);
- 为每个维度设置雷达图轴的样式,包括标签、标题、线条和刻度。
7. 添加交互
chart.interaction("tooltip", { series: false });
- 添加交互式工具提示,悬停在雷达图上时显示数据值。
总结与展望
开发这段代码的过程巩固了我在 G2Plot 中创建交互式雷达图的技能。未来,可以进一步拓展和优化此功能:

获取更多 Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入 AI 生成前端微信讨论群:

目前尚无回复