V2EX › 前端开发
不妨试试 vite-plugin-alias-import-checker 来规范的你 import~
baozouai · 2024 年 4 月 20 日 · 1370 次点击这是一个创建于 655 天前的主题,其中的信息可能已经有所发展或是发生改变。
背景
我们项目一般都会设置别名,比如项目结构为:
├── src
│ ├── App.vue
│ ├── common
│ ├── components
│ ├── hooks
│ ├── index.css
│ ├── main.ts
│ └── shims-vue.d.ts
├── tsconfig.json
└── vite.config.ts
然后我们的一般会通过设置别名来更方便地引入:
export default defineConfig({
resolve: {
alias: {
'@': resolve(__dirname, './src'),
'@common': resolve(__dirname, './src/common'),
'@hooks': resolve(__dirname, './src/hooks'),
},
}
})
但是一个项目往往是多人合作,会出现有些地方是用别名,有些地方又是通过相对路径来引入:
// hooks/useMounted.ts
import { foo } from '@common'
// or
import { foo } from '../common'
这样在强迫症的我看来,就显得相当的难受,所以我萌时了一个想法,能否通过实现一个 vite 插件,如果是当前 import 是在别名上下文(如在 @common )的路径下面,那么允许通过相对路径引入,而如果不是,就必须通过别名引入,否则警告甚至报错,类似下面这样:

最终,花费了我 5 个小时,从下午 6 点到晚上 12 点,终于实现并且开源了 👉vite-plugin-alias-import-checker,如果您感兴趣的话,那请看下面的介绍~
vite-plugin-alias-import-checker
🔥 Features
- 支持不同文件 —— 👉 .js, .jsx, .ts, .tsx, .vue, .svelte, and .astro
- 支持错误级别,warn (你只想在控制台警告)或者 error (严格模式,一经检查到错误,则在页面上报错)
🔨 配置
首先,在你的 vite.config.ts 里面引入:
import { resolve } from 'node:path'
import { defineConfig } from 'vite'
import aliasImportChecker from 'vite-plugin-alias-import-checker'
const config = defineConfig({
plugins: [
aliasImportChecker(),
],
resolve: {
alias: {
'@': resolve(__dirname, 'src'),
'@common': resolve(__dirname, './src/common'),
'@hooks': resolve(__dirname, './src/hooks'),
},
},
})
export default config
然后插件会通过读取的配置的 alias 来实现上述描述的功能。
更多例子可以查看 vue/vite.config.ts, react/vite.config.ts, astro.config.mjs
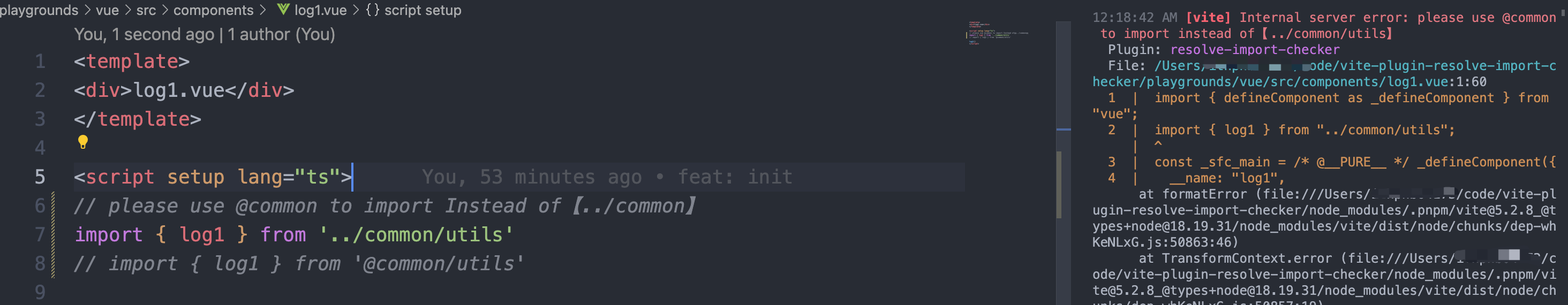
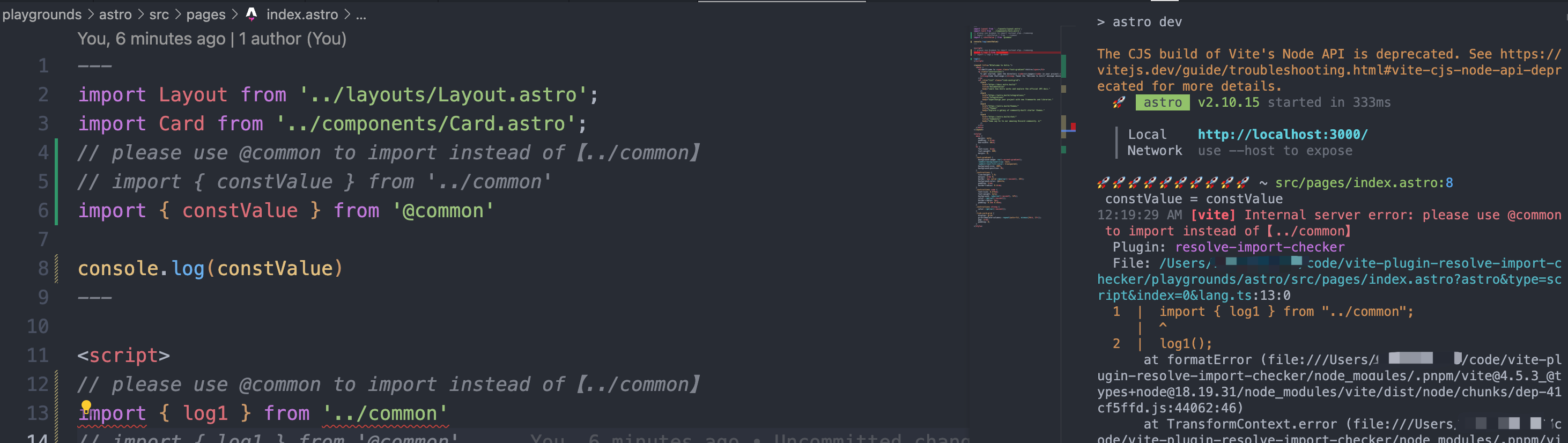
效果:

vue-demo

react-demo

astro-demo
最后
如果您也是跟我一样的强迫症患者,推荐您尝试使用,如果有问题,请麻烦告诉我,如果您觉得不错,请不要吝啬 star✨vite-plugin-alias-import-checker,谢谢~
1
foolishcrab 2024 年 4 月 20 日 via iPhone
其实是不是可以在 linter 里去做自动改写?报错不太友好,会打断开发流程
|
2
connection 2024 年 4 月 20 日
写个 eslint rule 感觉更合适耶,提示 warn ,save fix
|
3
baozouai OP @foolishcrab 有 warning 的
|