在开始之前我先来贴上项目的地址吧
如果你想学习前端工程化,那么参与这个前端脚手架也是一个非常不错的项目,因为这里基本涵盖了一些常见的内容。
开源的一些感受
这个脚手架的项目是我去年就在写的了,开始之前 120 多 star 吧,但是之前一直都是自己一个人在开发,更多的像是个人在玩的,虽然之前想要实现的也基本实现了,但是还存在一些问题。
因此我对整个项目进行了重构,通过使用 Turborepo 来进行重构,对任务进行编排,确保了每个任务打包的顺序。
在这个重构完成的同时,也遇到了一些志同道合的朋友,因此慢慢的开始搞了起来,不断地对这些项目的规范进行了完善,添加了一些 issue 模板,通过 GitHub Action 来实现了一些工作流,对一些代码格式,代码风格,提交信息等进行检验,如果其中有一个不符合直接拒绝了,还添加了 gpt 来实现 code review 等等一些工程化的实现。

这里就再说太多东西了,如果感兴趣的话可以直接到项目里面进行查阅。
除了我们自己开发之外,社区上也有一些小伙伴参与进来,可能前期我们的贡献文档没有做好,所以导致了很多因为提交的方式不对而导致了很多被取消掉的 pr ,但是整体上效果还是可观的,

在这个过程中,因为很多事情都是很重复地再讲,可能脾气会有点暴躁,但是毕竟是大部分人是第一次参与开源,我也是这样过来的,通过聊天进行协调,基本都成功了参与了第一次开源,既然懂了这些也可以去找一些知名度比较高的开源项目进行参与,提交一些自己的代码,修复 bug ,新增功能这些都是可以实现的。
目前我们的开源项目具有什么
-
有持续的贡献者,有持续的更新,有人对其负责,而且每个需求的合入都有人来很快对其进行处理。
-
流程化还算规范,代码提交流程,代码规范,目录结构,变量名等等都是比较易读的。
-
项目需要完成的功能明确,有相关的说明文档,架构文档等等。
如何参与开源项目
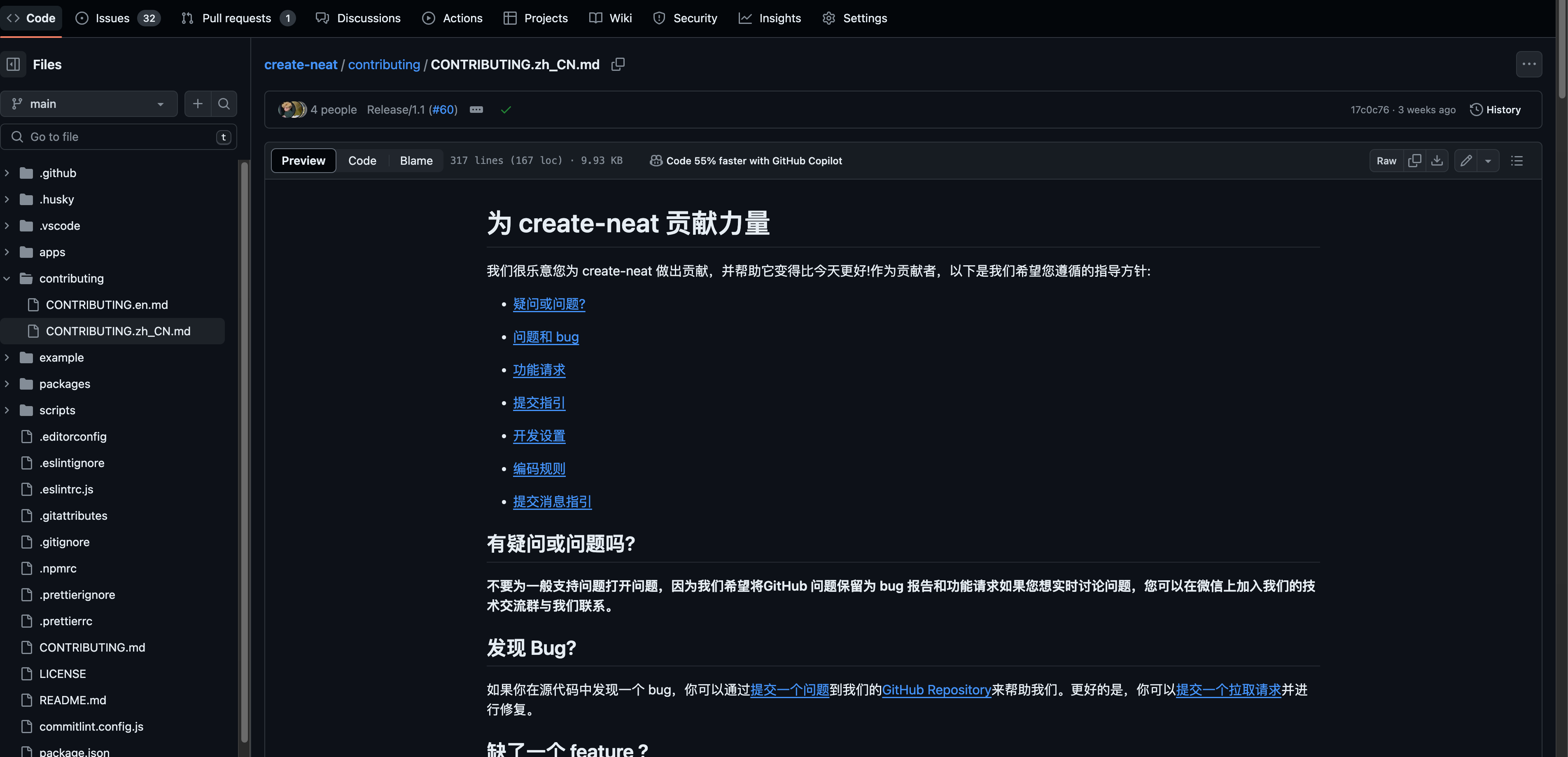
一般开源项目代码库根目录都会有一个 CONTRIBUTING.md 或者其他类似名字的文档来介绍如何开始贡献,像这样:

第一步:Fork 项目仓库
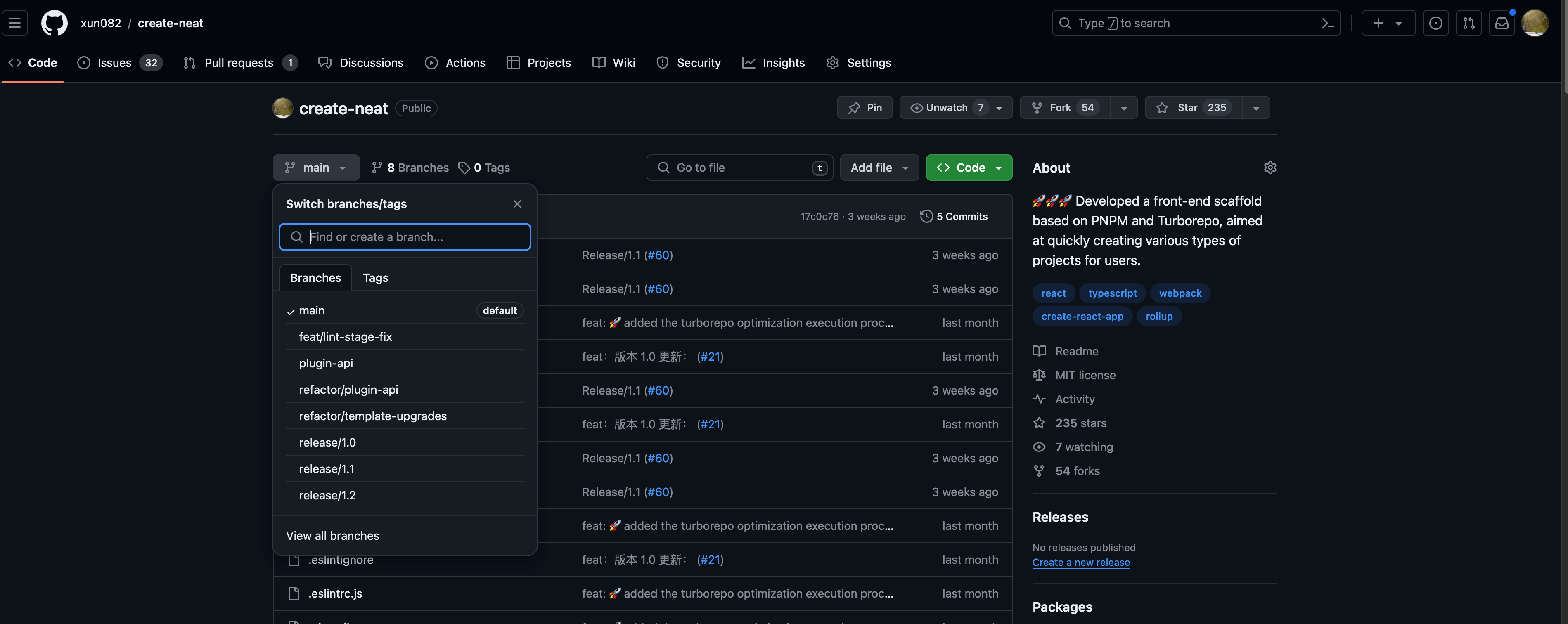
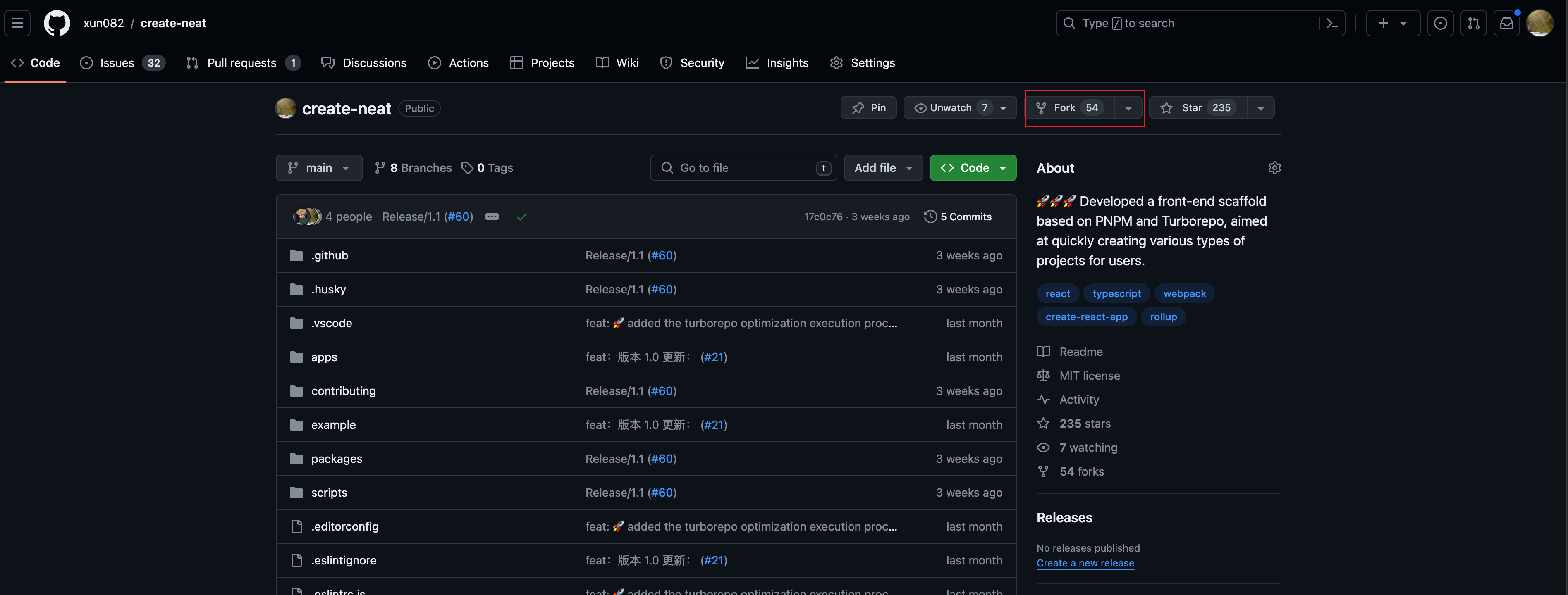
GitHub 上的项目都有一个 Fork 按钮,我们需要先将开源项目 fork 到自己的账号下,以 create-neat 为例:

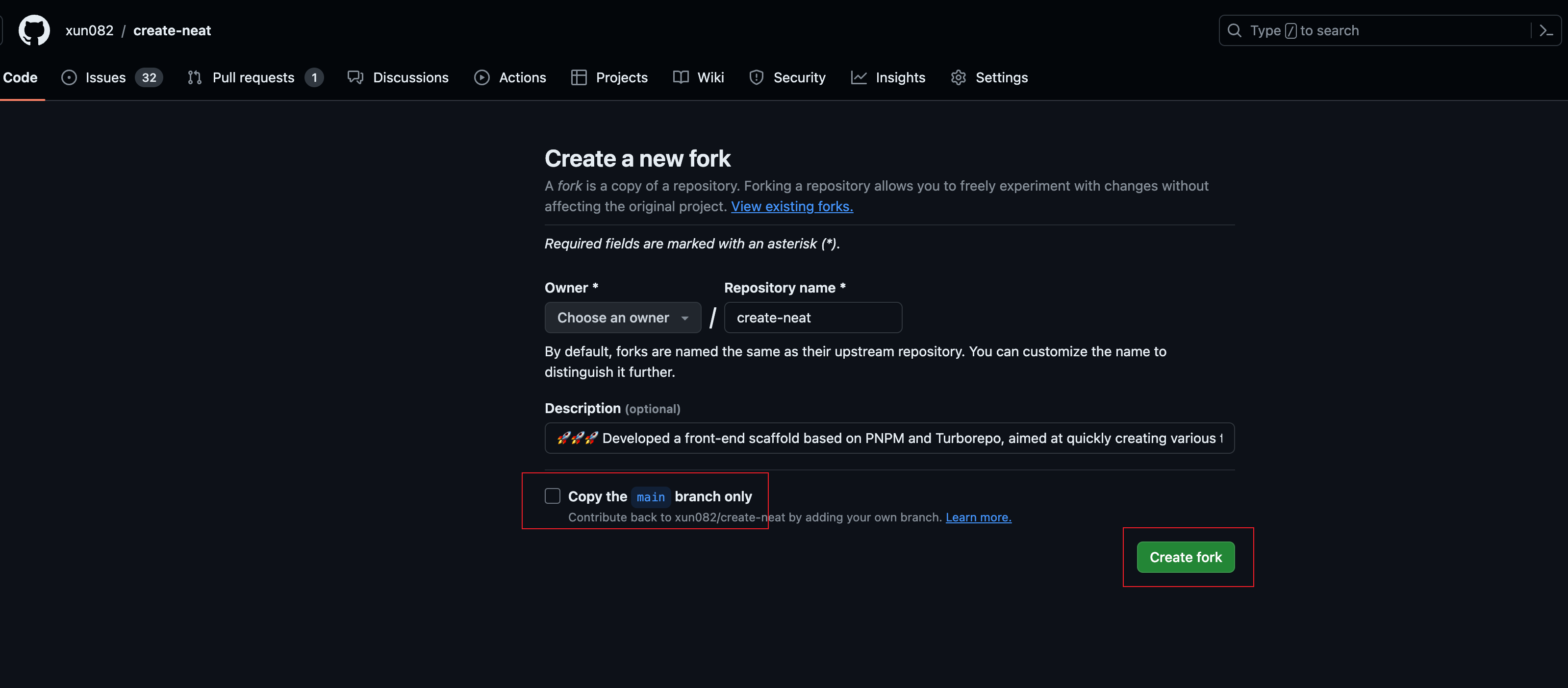
点一下 Fork 按钮,然后回到自己账号下,可以找到 fork 到的项目了:

记得把单选框取消掉,不然你只能 fork 到 main 分支。
这个项目在你自己的账号下,也就意味着你有任意修改的权限了。我们后面要做的事情,就是将代码变更提到自己 fork 出来的代码库里,然后再通过 Pull Request 的方式将 commits 合入上游项目。
第二步:克隆项目仓库到本地
对于任意一个开源项目,流程几乎都是一样的。我直接写了一些命令,大家可以复制粘贴直接执行。当然,命令里的一些变量还是需要根据你自己的实际需求修改。
这里拉取自己刚才克隆下来的代码就不讲了。
第三步:更新本地分支代码
如果你刚刚完成 fork 和 clone 操作,那么你本地的代码肯定是新的。但是“刚刚”只存在一次,接着每一次准备开始写代码之前,你都需要确认本地分支的代码是新的,因为基于老代码开发你会陷入无限的冲突困境之中。
例如,我要更新本地 main 分支代码:
git remote add upstream <原始仓库的 URL>
git fetch upstream
git checkout main
git rebase upstream/main
当然,我不建议你直接在 main 分支写代码,虽然你的第一个 PR 从 main 提交完全没有问题,但是如果你需要同时提交 2 个 PR 呢?总之鼓励新增一个 feat-xxx 或者 fix-xxx 等更可读的分支来完成开发工作。最好是每个功能点一个分支。
创建分支:
git checkout -b feat-xxx
这样,我们就得到了一个和上游 main 分支代码一样的特性分支 feat-xxx 了,接着可以开始愉快地写代码啦!
feat&fix
feat 和 fix 是在许多开发团队中使用的常见提交消息前缀,特别是那些遵循语义化提交( Semantic Commit Messages )或是 Angular 提交准则的项目。这些前缀帮助开发者快速理解一个提交的性质,增强了代码库的可读性和可维护性。
下面是对这些以及其他相关前缀的详细解释:
feat
feat 前缀用于标记新增功能( feature )的提交。它表示该提交引入了一个新的特性或扩展了项目的功能。使用 feat 可以快速识别出项目功能的增长点。
feat: add user login functionality
这个提交消息表明添加了用户登录功能。
fix
fix 前缀用于标记修复 bug 的提交。它说明该提交解决了项目中的一个或多个已知问题。
fix: correct minor typos in code
这个示例说明提交中修正了代码中的小型拼写错误。
docs
用于标记文档相关的改动(如 README 、API 文档等)。
docs: update README with API reference section
style
用于不影响代码含义的改动(例如格式化、缺少分号等)。
style: format all JavaScript files with Prettier
refactor
用于标记代码重构的提交,即既不修复错误也不添加功能的代码更改。
test
用于添加或修改测试代码。
test: add unit tests for user service
chore
对构建过程或辅助工具和库的更改(例如更新依赖版本)。
chore: update lodash to latest version
perf
用于改善性能的提交。
perf: improve query efficiency by adding index to user_id
ci
用于持续集成配置文件和脚本的改动(如 GitHub Actions, GitLab CI/CD 配置)。
ci: add Node.js 14 to testing matrix
build
用于影响构建系统或外部依赖关系的更改(如 gulp 、webpack 、npm )。
build: upgrade webpack to version 5
使用这些前缀可以使提交历史更加清晰、结构化,便于团队成员理解每次提交的目的和范围,同时也有助于自动化工具生成更加语义化的版本记录和发布说明。
第四步:写代码
写代码之前首先要启动项目,在 create-neat 中,首先要执行:
pnpm install
依赖安装完成之后,执行:
pnpm dev
来启动项目。之后没啥好说的,写就是了。
第五步:Commit 和 Push
git add .
pnpm run commit
git push origin feat/xxx
pnpm run commit 是使用 commitlint 来代码进行提交,比较规范。
第六步:开一个 PR
在完成 push 操作后,我们打开 GitHub ,可以看到一个黄色的提示框,告诉我们可以开一个 Pull Request 了:

这里我们需要填写一个合适的标题(默认和 commit message 一样),然后按照模板填写 PR 描述。PR 模板其实在每个开源项目里都不太一样,我们需要仔细阅读上面的内容,避免犯低级错误。
比如 create-neat 的模板里目前分为 4 个部分:
-
Pre-Checklist:这里列了 3 个前置检查项,提醒 PR 提交者要先阅读 Contributing 文档,然后代码要有完善的注释或者文档,尽可能添加测试用例等;
-
PR Type: pr 提交的类型,和上面的一样,feat 或者 fix 或者 ci 这种。
-
What is the new behavior:这里填写的是 PR 的描述信息,也就是介绍你的 PR 内容的,你可以在这里描述这个 PR 解决了什么问题等;
-
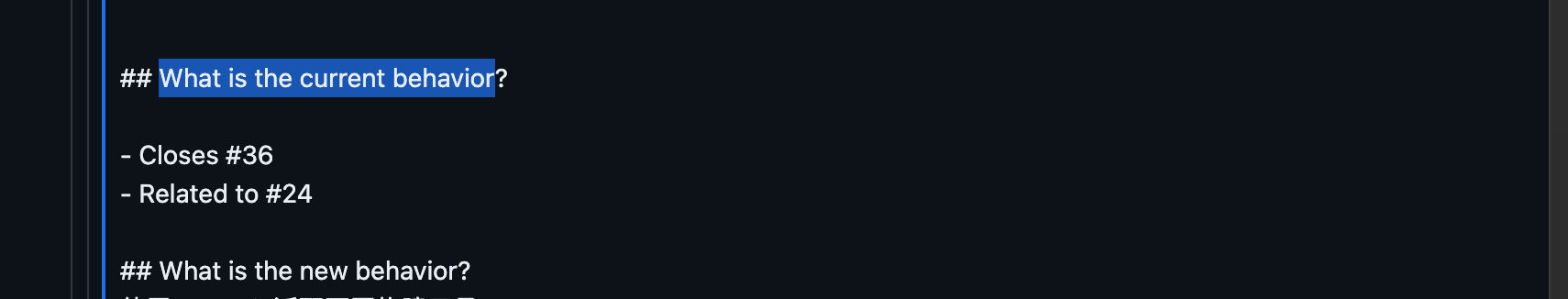
What is the current behavior:记得吗?我们在开始写代码之前其实是需要认领 issue 的,这里要填写的也就是对应 issue 的 id ,issue 通过你这个 PR 的修改后就完成了,可以关闭了,这时候可以在 Related Issues 下面写
Closes #36。

- Does this PR introduce a breaking change:这个 pr 是否有发生破坏性变更。
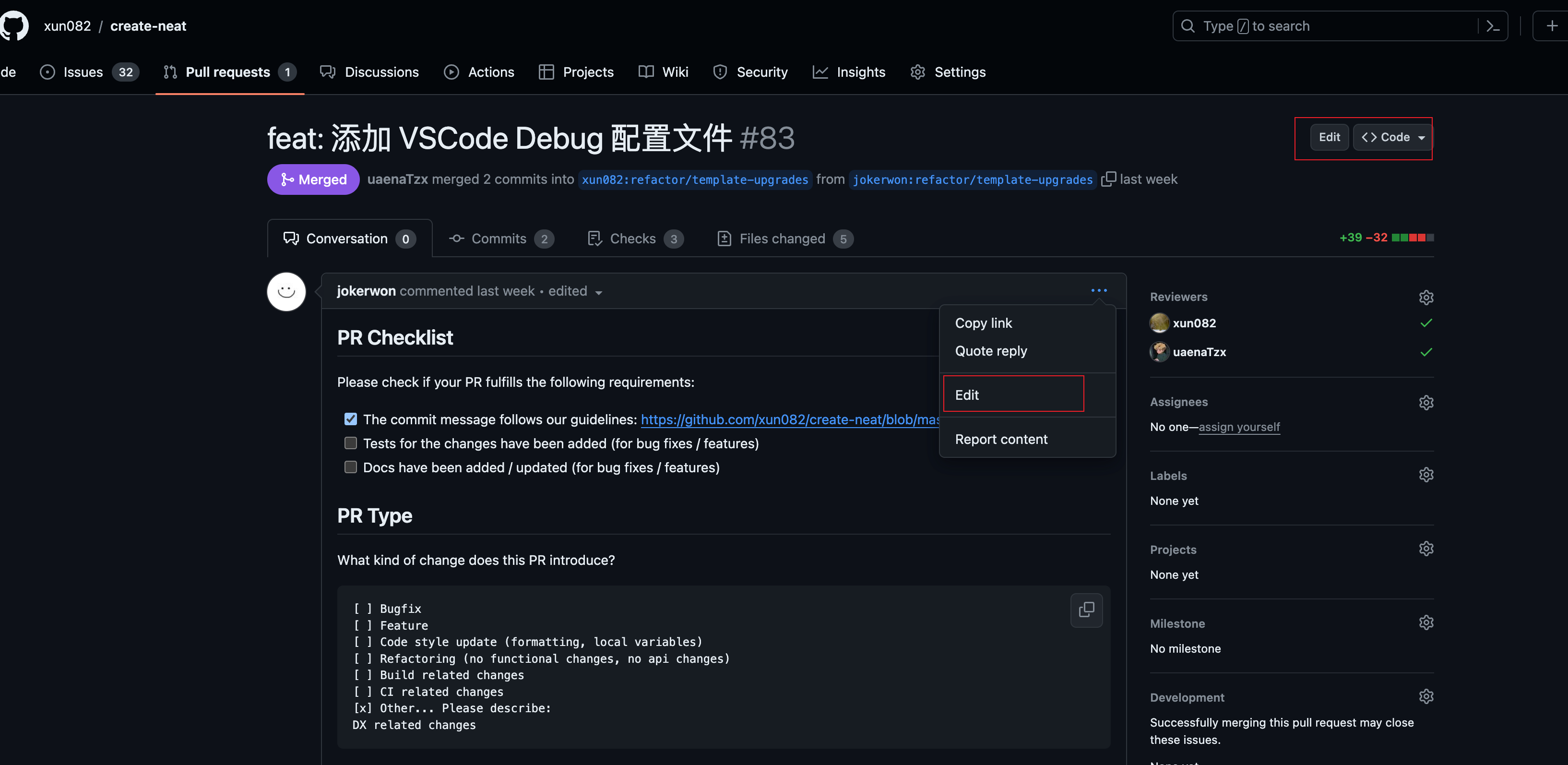
这个模板并不复杂,我们直接对着之前代码的 pr 信息跟着写就行了,例如参考这个 https://github.com/xun082/create-neat/pull/83
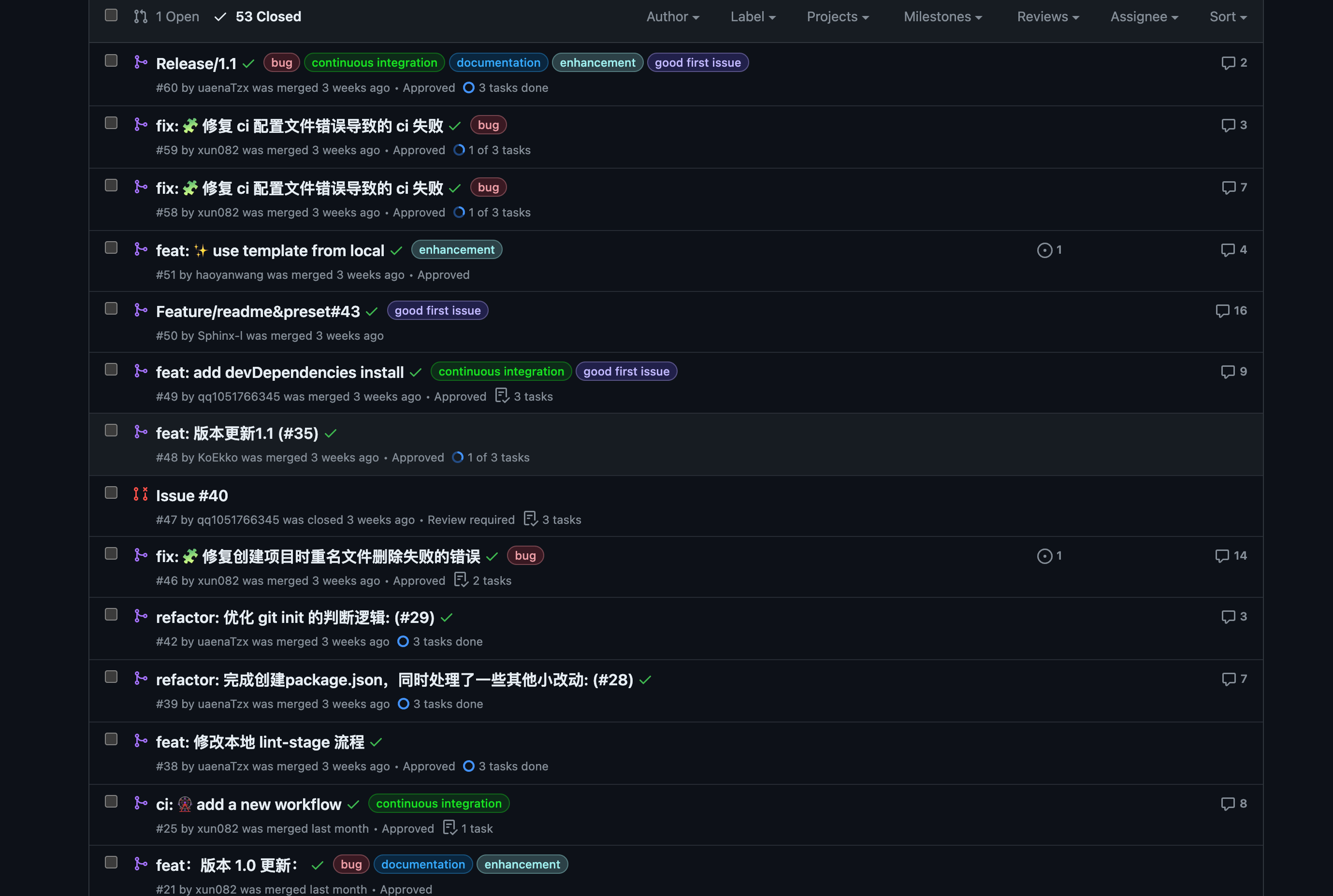
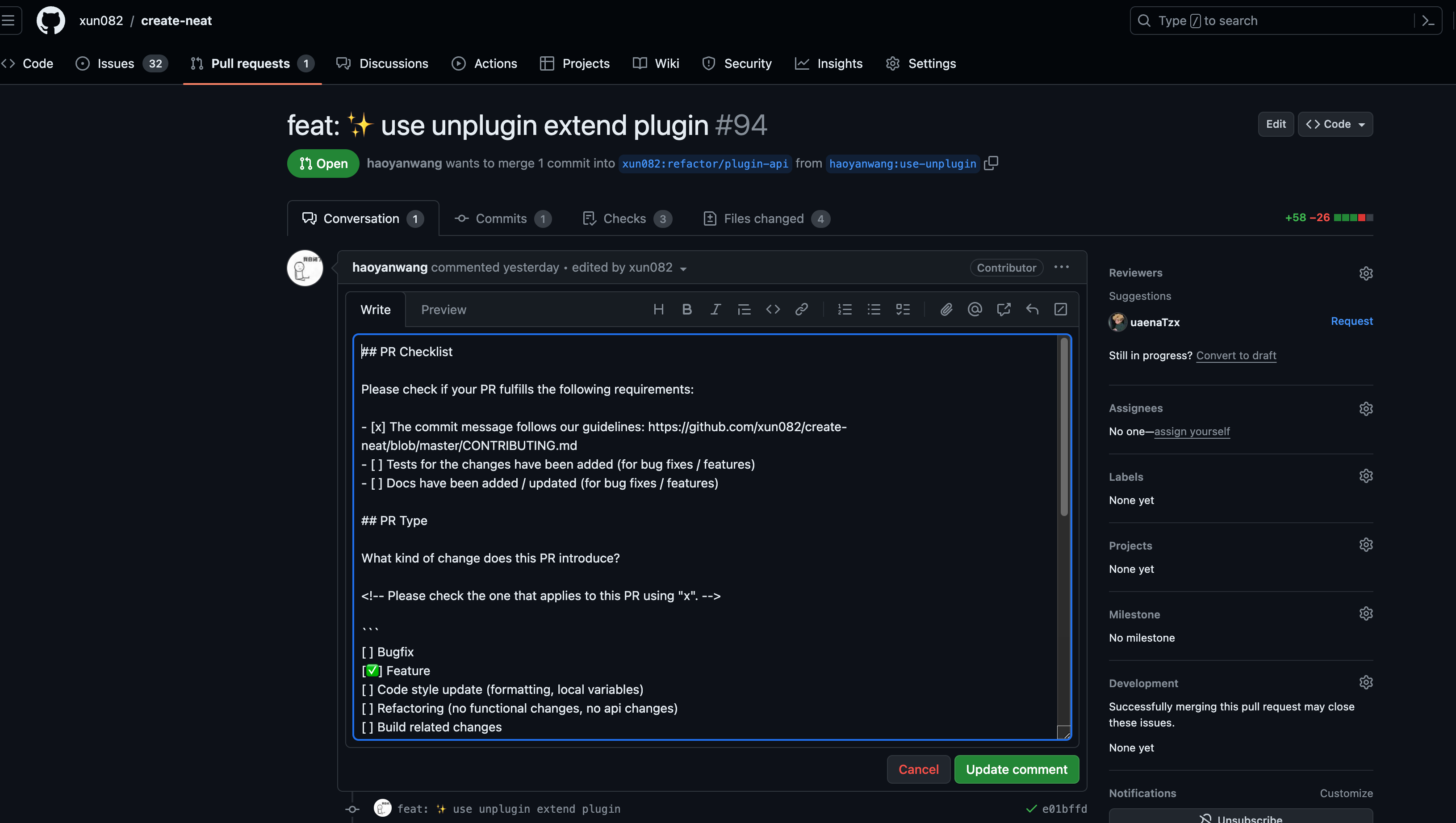
这样我们就可以开启了我们的第一个 pr 提交了,如果有什么改动,别乱取消,很多都是可以在上面修改的:

如果是代码有问题的话,也都可以直接编写,提交到你自己刚才编写的分支上的,这里会自动更新的。
开启了第一个 pr 之后,慢慢地,你可能后面就会成为一个知名的开源贡献者了。
最后
如果你对该项目或者另外一个项目感兴趣,可以加入我们,如果你想获取更多信息,你可以添加我微信 yunmz777,我拉你进群进行交流。
最后分享两个我的两个开源项目,它们分别是:
如果你想提升技术,参与开源项目是一个非常好的方法。
如果你想学习前端工程化,那么参与这个前端脚手架也是一个非常不错的项目,因为这里基本涵盖了一些常见的内容。
1
iikebug 2024 年 4 月 7 日
pnpm ?那还是算了,不喜欢 pnpm
|
3
Eyes22798 2024 年 4 月 7 日
|
5
acidsweet 2024 年 4 月 7 日 形式意义大于使用意义啊;我是真不能理解前端都在卷脚手架这件事
|
7
xwwsxp 2024 年 4 月 7 日
|
8
xwwsxp 2024 年 4 月 7 日
@moment082 其实,我觉得前端就应该像 Java 一样统一一样,比如:大家都用 Maven 或 gradle ,而不是这样那样的工具,如:gulp (上古)、webpack (近现代)、vite (现代)。总感觉,在项目构建工具上,大一统是好事,减少了额外的学习成本,个人意见,不喜勿喷!!!
|
9
XCFOX 2024 年 4 月 7 日
同意 5 楼,同样是脚手架,我可以去用 vite (pnpm create vite)、Rspack (pnpm create rsbuild@latest),还有 Remix (npx create-remix@latest)、Next.js (npx create-next-app@latest),楼主的这个脚手架相比以上这些有什么优势?况且用的还是老一代的 webpack 。
|
12
acidsweet 2024 年 4 月 7 日
@moment082 是的啊,乍看起来前端框架百家争鸣,但是深入一看其实很多都不解决问题,感觉顶多算个风格化;然后问题就是有多少人为了这个风格化愿意花费学习成本来学新的脚手架
|
13
JoeyHasNoCode 2024 年 4 月 7 日
学到了,这就开始第一个 pr
|
14
datadump 2024 年 4 月 7 日
pnpm 的项目都无视,但还是精神上支持下 op ,加油
|
15
epiloguess 2024 年 4 月 7 日
最近给 nextjs 提 pr 的时候,就不小心把别人的 commit 加进去了还 push 了,给 pr 加了一对额外的标签还 request 了不需要的人,尴尬的要死,要是早点看到帖子就好了
|
16
moment082 OP @epiloguess 可以来参与我这个呀,感兴趣的可以加我微信 yunmz777
|
17
flyingcrp 2024 年 4 月 7 日
脚手架要解决的不是项目问题,而是工程问题. 感觉目前 nextjs 就已经是顶风了. 如果是为了解决配置问题的脚手架,没有任何意义
|
18
moment082 OP @flyingcrp next 现在很难有人能跟他竞争的了,我们面向的大部分是初学者,例如刚开始学的,官方现在也在推这个,但是我一个新学 react 的,还要再学一下服务端渲染
|
19
ben666 2024 年 4 月 7 日
|
21
flyingcrp 2024 年 4 月 8 日
@moment082 个人感觉,越是初学者不应该一开始接触规范的标准的才有意,next 之前 react 的工程问题就没有一个标准. 就成了谁来谁都会,谁接谁骂娘的境地了.相反隔壁 vue 这样的问题就要轻一些
|
22
windcode 2024 年 6 月 27 日
提个建议,可以将适合外部贡献的社区任务汇总到一个 Issue 中,然后置顶,并且给所有社区任务 Issue 打上 [good first issue] 标签。类似这种: https://github.com/KusionStack/karpor/issues/463
这样用户既可以在仓库中快速找到贡献入口,也可以在类似 https://goodfirstissue.dev 的网站中找到你的社区贡献任务。 |
