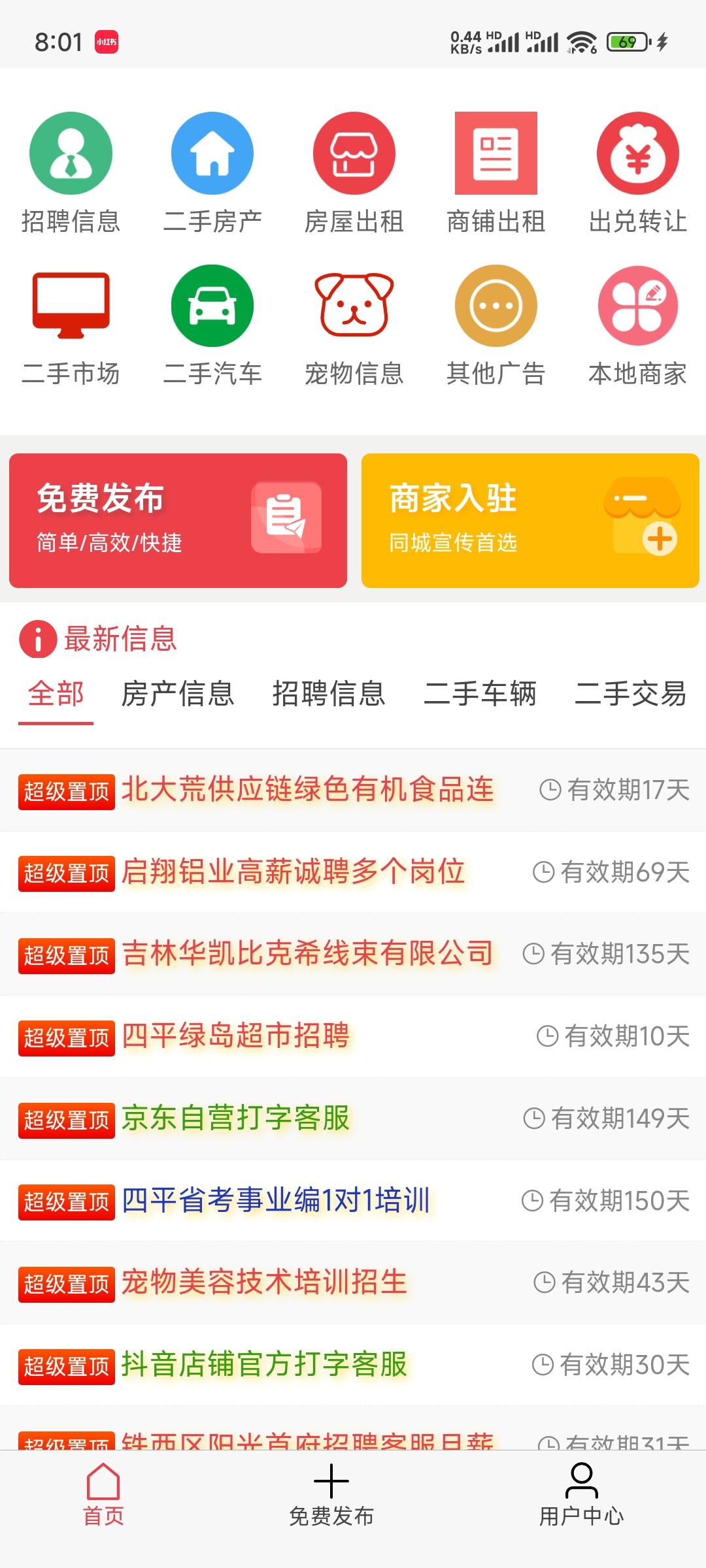
最近合作了一个客户,需求是把现成的这种网站包装成 App ,在各大应用商店也能下载,做用户留存。
需求不复杂,现在已经完工了,客户指明要使用 wap2app 这种技术,本来之前一直是用 uniapp 开发 app 的,一下子调整到 wap2app 还不适应。
别无他法,唯有熟读文档,文档东西不多,wap2app 包装起来非常简单,但是有一些东西文档并没有,分享一下往后来人避之!
1. 增加底部原生选项卡,屏蔽 h5 选项卡,底部选项卡怎么设置都不对? 解答:底部选项卡每个选项都要单独匹配 matchUrls
2. android 和 ios 顶部状态栏时有时无? 解答:manifest.json 文件中对 statusbar 单独设置
"plus" : {
"statusbar" : {
"style" : "dark",
"background" : "#F7F7F7",
"immersed" : "supportedDevice"
}
}
3. 隐藏 H5 右侧滚动条 解答:页面 js 中设置代码
function init() {
const ws = plus.webview.currentWebview()
ws.setStyle({scrollIndicator:'none'})
}
init()
4. 没办法分享朋友圈? 解答:不要用 plus 中 sendWithSystem 的 api ,用这里的方案:原生分享 - wap2app 教程
5. ios 底部选项卡和手机 dock 重叠? 解答:cliend_index.html 中调整高度
.tab {
height: 66px;
}
.tab-item {
color: #444444;//选项卡文字默认
height: 66px;
padding-bottom: 16px;
}
6. 头部导航栏需要换成图片 logo ? 解答:借助 plus 功能,绘制图片,https://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View
function init() {
document.querySelectorAll('.kfwrapbox')[1].style.display = 'none'
const ws = plus.webview.currentWebview()
const nView = ws.getTitleNView()
nView.drawBitmap('/icons/logo.png',{},{left: '35%', top: '10px', width: '98px', height: '30px'})
ws.setStyle({scrollIndicator:'none'})
}
init()
7. ios 打包后提示 Prompt:Unable to connect to server. please check network settings 解答:这个是最难搞的问题,ios 未授权网络访问前 app 是没网的,方法是监听网络状态变化,授权网络访问后重启应用
8. ios 打包后进入 app 白屏? 解答:使用 IOS UIWebview
事后处于好奇我又分析了一下这个项目的商业模式发现还挺好的,看前台数据基本上已经实现盈利了。它的市场定位是县城级,我们都知道做比较大的生活平台是谁,58 同城嘛!但是县城这种他覆盖有限。
目标用户呢就是县城内的居民、商户、企业。
平台能提供需信息发布,像劳动力、服务、商品等、还有信息匹配与推荐、交易撮合与支付,根据县城的特点,平台可以提供一些本地化的服务,如农产品直销、家政服务预约、二手物品交易等。
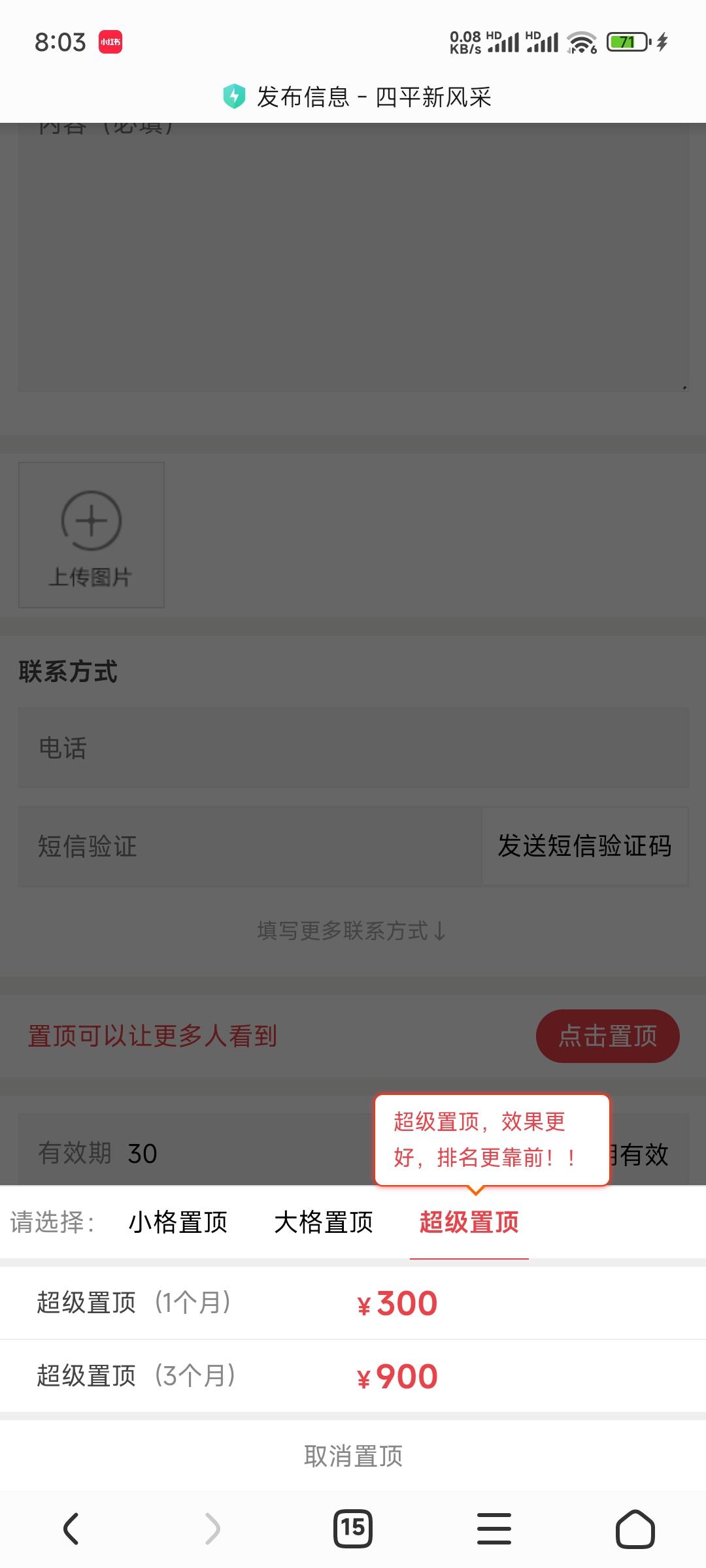
盈利模式主要是广告收入:首页位置展示广告、发布消息置顶向广告主收取费用。
因为第一次合作,客户担心风险并且需要开发票,走的是平台,现在已经结清了项目款。
真心佩服这些有头脑的老板,脑子是真好使!
最后说一句,uniapp 、wap2app 真的是良心出品,快速做项目还得看它。


1
renmu 2024 年 3 月 20 日 via Android
有用的分享
|
2
geniusmyn 2024 年 3 月 20 日
赞一个
|
3
Ashore 2024 年 3 月 20 日
老哥,请问下在 windows 中上传 ipa 包到应用商店有什么工具吗?
|